

このサイトはowlnet.jpの別サーバー版ですが、ここではデジカメ、グラフィックス、ムービー、カラー、サウンドなどのマルチメディア系のものや地図・ブログと言った話題を取り上げます。インターネットの世界はweb2.0の時代となり、ブラウザさえ
あれば大抵の事が出来るようになって来ましたが、万能ではありません。ここではパソコン内のソフトとインターネットサービスを利用して、よりいい作品を誰でもが作れる事を目指します。もしあなたがデジカメ写真に興味があるのなら、デジカメ撮影や画像処理の技術を磨きそれをブログやホームページで発表されて見てはいかがでしょうか。
なお当サイトで使用しているフクロウは札幌円山動物園で撮影したのを参考にGimpで作ったものです。そして上のFLASHはそのフクロウを加工し作ったのですが、その原型はかなり古く確か2000年頃だっとと思います。
では画像の具体的な調整・加工例を見ながら解説して行く事にしましょう。
(1) フェードアウト(ぼかし)と立体枠
 |
 |
 |
| オリジナル | 「加工/立体枠をつける」 「加工/フェードアウト」の順 |
「加工/フェードアウト」 「加工/立体枠をつける」の順 |
●解説ページ:JTrmの使い方/加工
●ポイント:JTrimの「表示/背景色」の色を挿入するページの背景色と同じくする(このページの背景色は#bcc1e0)。

画像をトリミングしてから、円形フェードアウトしたのが左図。
もし、背景色が合わないとページとの一体感が無くなってしまうので、これは必須技術です。
●解説ページ:
JTrimの使い方/表示

もし背景色が白ならば右図のようになってしまいます。
この他に「インストール・ファイル・編集・イメージ・カラー」の解説あり。
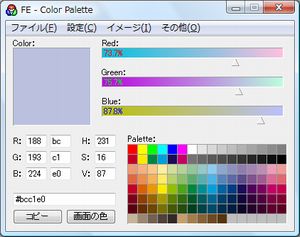
(2)背景色の取得
 背景色の取得にはFE-Color Paletteがお薦め。
背景色の取得にはFE-Color Paletteがお薦め。「画面の色」を選択し、背景色をクリックするだけ。
これで背景色の(R,G,B)が10進法や16進法で取得できます。
この他、「尺取り君」も持っていたい。モニター上の画像サイズを測定したり色の取得ができます。

当然ながら、FE-Color Paletteと同じ結果になっています。
●入手先:アウルネットで使用中のソフト
(3)デジカメ写真のフォトレタッチ(カラー・調整・補整・修整)
I'm Feeling Lucky、自動コントラスト調整、自動色調整の三つがあるので、それぞれを先ず試して見るといい。
| オリジナル | I'm Feeling Lucky |
●解説ページ:Picasa2の使い方/(1)カラー補整 ●Picasa2の入手先:アウルネットで使用中のソフト
(4)傾き調整

上のレバーを動かすと画像が回転するので画面を見ながら調整できる。
●解説ページ:Picasa2の使い方/(7)傾き調整は簡単
(5)白飛び
下の画像はニセコの神仙沼で撮影したものですが、空の部分が白飛びを起こしています。これにPicasa2のグラデーションで補整したのが、右の画像です。もしこれがグラデーションで無いとかなり不自然な色合いになったりします。
| オリジナル | 画面上半分にグラデーションを適用 |
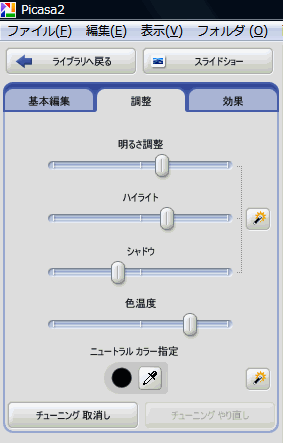
(6)手動でカラーを補整
| オリジナル | 手動で補整 |
 この写真は小樽「雪あかりの路」で写したものですが、光量不足で全体が暗くなっています。こう言った画像は自動修整を行なっても、逆に変な色合いになってしまいます。
この写真は小樽「雪あかりの路」で写したものですが、光量不足で全体が暗くなっています。こう言った画像は自動修整を行なっても、逆に変な色合いになってしまいます。 この場合は手動で調整するしかありません。ここでは全体を「明るさ調整」で明るくし、「ハイライト」と「シャドウ」でコントラストを付けました。
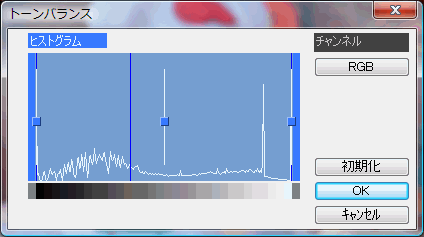
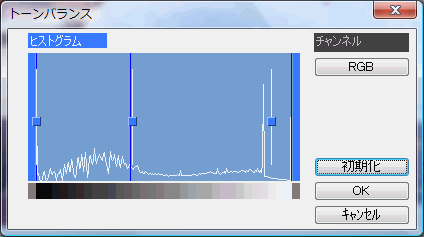
仕上げは「色温度」、雪像がより白っぽくなるよう、「色温度」のレバーを右側にスライドして調整しました。(左にすると青味が強くなり、右にすると赤味が強くなります。)ここでトーンバランスをPixiaで確認すると

(7)中間色の補整


●解説ページ:ピクシア(Pixia)の使い方
●Pixiaの入手先:アウルネットで使用中のソフト
(8)デジカメ画像のムービー化



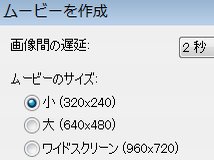
方法は簡単、画像を選択して「作成/ムービー」をやるだけ。
後は自動でなムービーに変換してくれる。
但しそれをページの中に入れるには、HTMLの知識が必要です。
解説ページ:
●Picasa2の使い方/(2)ムービー作成
●PicasaとWindowsムービーメーカーで動画作成
●Windows フォト ストーリー 3で作成した動画例(北大の紅葉)
→機能的にこちらの方がおすすめ

(9)画像の枠やフレーム

これまで紹介したソフトでも枠やフレームを付けることは出来るが、その種類が少ない。これを解決してくれるのが、オンラインアルバムのJOYPIX、何と5GBまで画像を保存可能。

サービスを受ける為にはユーザー登録をする必要があるが、メールアドレスとパスワードだけ。
使用例:
●旭山動物園のページ
●オンラインアルバムのJOYPIXはこちら
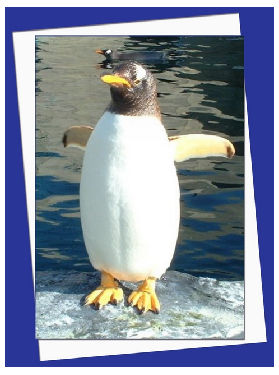
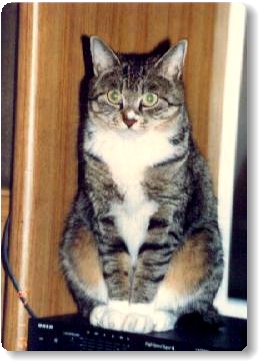
(10)角の丸めと画像の影

こんなのが丸めと影ですが、ページの背景色が白でない時は、背景色の色合わせをする必要があります。
 この設定では背景色が白になっていますが、これを変更してやります。(黒の外の部分)
この設定では背景色が白になっていますが、これを変更してやります。(黒の外の部分)背景色が白でない使用例:
●「札幌のラベンダー」
解説ページ:
●「JTrim/イメージ 」
●検疫を受けて台湾に行った猫の話は「空を飛んだ猫」へ。
(11)ぶれと文字入れ
 デジカメで撮った画像をタイトルの背景に使う時少し加工してから使った例です。
デジカメで撮った画像をタイトルの背景に使う時少し加工してから使った例です。右の画像はJTrimの「ぶれ」を利用しています。
ぶれの使用例:
●小樽観光
ここではこの「ぶれ」の他、縦のトリミングを多用しています。
解説ページ:
●文字入れはこちらのページにありますが、「ぶれ」に関してはありません(JTrimでは「加工/ぶれ」)。
(12)波紋
 こちらは「小樽観光/回転寿司」でのタイトル画像。寿司回転の回転を別なイメージで表現して見ました。これはJTrimの「加工/波紋」を適用する事により実現しています。
こちらは「小樽観光/回転寿司」でのタイトル画像。寿司回転の回転を別なイメージで表現して見ました。これはJTrimの「加工/波紋」を適用する事により実現しています。(13)フィルタ/合成/フィルムスリップ
 Gimpの自動作成機能を使うと様々な効果を出すことができます。これはフィルムスリップと言うフィルターを利用して作成したものですが、この他に「フィルタ/光と影/レンズ効果」、「フィルタ/装飾/ファジー縁取り」などと言った画像サンプルがあります。
Gimpの自動作成機能を使うと様々な効果を出すことができます。これはフィルムスリップと言うフィルターを利用して作成したものですが、この他に「フィルタ/光と影/レンズ効果」、「フィルタ/装飾/ファジー縁取り」などと言った画像サンプルがあります。(14)フィルタ/ガラス効果/楕円
 Gimpの「ガラス効果/楕円」、Gimpの旧バージョンで作成しているので、現バージョンとは作成手順が異なりますが、Gimpでこんな事ができると言うサンプルとして載せることにしました。
Gimpの「ガラス効果/楕円」、Gimpの旧バージョンで作成しているので、現バージョンとは作成手順が異なりますが、Gimpでこんな事ができると言うサンプルとして載せることにしました。(15)窓枠文字
 これはGimpの窓枠文字ですが、これも旧バージョンです。この考え方は今も同じですので参考に載せて置きます。このほか、「透明レイヤーにバケツで色を塗りたい」時の方法はこちらのページにあります。
これはGimpの窓枠文字ですが、これも旧バージョンです。この考え方は今も同じですので参考に載せて置きます。このほか、「透明レイヤーにバケツで色を塗りたい」時の方法はこちらのページにあります。(16)半透明の文字背景
 画像に文字を入れるとき半透明の文字背景を追加する事によって、文字が読み易くなる事があります。
画像に文字を入れるとき半透明の文字背景を追加する事によって、文字が読み易くなる事があります。
JTrimには四角形を作成する機能が無いので、普通は出来ませんが、工夫をすると可能になります。
その作成法はこちらのページにあります。
※画像関係のサイトマップ
- JTrimの使い方
・インストール…ソフトのダウンロード、インストール、拡張子exeの表示方法
・ファイル…関連付け、送るメニューにJTrimを登録、「プログラムから開く」に登録
・編集…塗りつぶしと透過画像、色数の取り扱い、多色の塗りつぶし、文字入れ
・表示…画面の背景色、ペイントでの「消しゴム」
・イメージ…リサイズ、角丸切り抜き、円形切り抜き、透過色設定
・カラー…自動調整、ガンマ補正、明るさ/コントラスト、RGBの色合い、HSVカラー、赤目補正
・加工… 立体枠をつける、フェードアウト、ガウスぼかしでドロップシャドウ文字作成
使用例:
・ 「大正浪漫の街 小樽」内画像で「立体枠、フェードアウト、ぶれ」
・「北竜のひまわり」内画像で「 画面の背景色、円形切抜き、フェードアウト」
・「札幌及び札幌周辺の水芭蕉」内画像で「角丸切り抜き、フェードアウト」
・「フルーツ街道を行く」内画像で「角丸切り抜き/丸め半径・影を付ける」と「塗りつぶし」
- PhotoEditorの使い方
・フォトエディタの使い方1…フォトエディタの基本的な使い方を解説
・フォトエディタの使い方2…フォトエディタの機能をほぼ全部解説
・フォトエディタの使い方3…ハガキサイズとデジカメ画像との縦横比、印刷時のトラブル
印刷する方はこのページのA4印刷用PDFファイルから
- Picasa2の使い方
・ カラー補正…「I'm Feeling Lucky、自動コントラスト調整、自動色調整、明るさ調整」など
・ムービー作成…デジカメ静止画像をムービーにする過程を小樽「雪あかりの路」で解説
・Google Earthと合体…撮影場所をPicasa2内の画像からGoogle Earthで表示させる
・効果でソフト仕上げ…効果にはシャープ、セピア、モノクロ、ソフトフォーカス、グラデーションなどの12種類
・ツリー表示とは…エクスプローラの様な表示形式にするには「表示/フォルダの表示」で「ツリー表示」に
・使い方のポイント…Picasa2の考え方などのPicasa2を使う上でのポイントをまとめて見たもの
・傾き調整は簡単…Picasa2の傾き調整は数値を入れないでレバーひとつで調整可能
・リサイズはどうする…フォトトレイ内にある画像をサイズ変更(リサイズ)したい時は「エクスポート」
・色ありセピア…モノクロフォーカル、ウォーム、明るさ調整などを使って、画像の一部だけをピア調に
・Bloggerに投稿…Picasa2から直接、Bloggerに投稿するには
・ファイル形式…Picasa2が対応している全ての画像形式閲覧は「ツール/オプション/ファイル形式」で
・監視フォルダ…画像の更新状況を常に監視するフォルダの変更は 「ツール/フォルダマネージャ」で
・白い空を青空に…空の白とびを直すにはPicasa2の「効果/グラデーション」で
ムービー使用例:
・「雪あかりの路2006年」 …「グリューワイン、甘酒、豚汁」の無料サービス風景
・「利根別原生林の水芭蕉」…岩見沢市「利根別原生林」で撮影(Media Playerが起動)
・「星置水芭蕉公園」…札幌市手稲区「星置水芭蕉公園」で撮影
・「富良野のラベンダー」 …ムービーの標準サイズで無い例(方法は未発表)
●Picasa2の入手法:
・「アウルネットで使用中のフリーソフト」内から
- ピクシア(Pixia)の使い方
・ インストール、パネル制御バー、色情報の取得、拡大。縮小、カラー修整、カラーバランス、自動補整、印刷
・PIXIAでフォトレタッチ/フィルタ(ハート形、ワードのオートシェイプ利用、プリントスクリーン、マスク、クローン)
- デジカメ
・CanonPowerShot A700使用記…PLフィルターの効果、露出、ヒストグラム、マクロ撮影
・ビギナーのデジカメ …デジカメの基本操作/オンライン説明書/パソコンへの取り込み/光学ズームとデジタルズーム/近接撮影(マクロ)の実際/風景を撮る場合の露出/セルフタイマーと三脚や一脚を使って高い位置から写す